UGURUS offers elite coaching and mentorship for agency owners looking to grow. Start with the free Agency Accelerator today.
The CSS white-space property controls how text is handled on the element it is applied to. Let’s say you have HTML exactly like this:
<div>
A bunch of words you see.
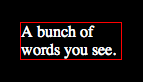
</div>You’ve styled the div to have a set width of 100px. At a reasonable font size, that’s too much text to fit in 100px. Without doing anything, the default white-space value is normal, and the text will wrap. See the example below or follow along at home with the demo.
div {
/* This is the default, you don't need to
explicitly declare it unless overriding
another declaration */
white-space: normal;
}
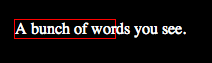
If you want to prevent the text from wrapping, you can apply white-space: nowrap;

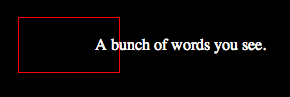
Notice in HTML code example at the top of this article, there are actually two line breaks, one before the line of text and one after, which allow the text to be on its own line (in the code). When the text renders in the browser, those line breaks appear as if they are stripped out. Also stripped out are the extra spaces on the line before the first letter. If we want to force the browser to display those line breaks and extra white space characters we can use white-space: pre;

It’s called pre because the behavior is that as if you had wrapped the text in <pre></pre> tags (which by default handle white space and line breaks that way). White space is honored exactly as it is in the HTML and the text does not wrap until a line break is present in the code. This is particularly useful when literally displaying code, which benefits aesthetically from some formatting (and sometimes is absolutely crucial, as in white-space-dependent languages!)
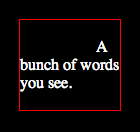
Perhaps you like how pre honors white space and breaks, but you need the text to wrap instead of potentially break out of its parent container. That’s what white-space: pre-wrap; is for:

Finally, white-space: pre-line; will break lines where they break in code, but extra white space is still stripped.

Interestingly, the final line break is not honored. As per the CSS 2.1 spec: “Lines are broken at preserved newline characters, and as necessary to fill line boxes.” so perhaps that makes sense.
Here is a table to understand the behaviors of all the different values:
| New lines | Spaces and tabs | Text wrapping | |
|---|---|---|---|
normal | Collapse | Collapse | Wrap |
pre | Preserve | Preserve | No wrap |
nowrap | Collapse | Collapse | No wrap |
pre-wrap | Preserve | Preserve | Wrap |
pre-line | Preserve | Collapse | Wrap |
In CSS3, the white-space property is literally going to follow that chart and map the properties to text-space-collapse and text-wrap accordingly.
More information
- CSS
write-spaceProperty (DigitalOcean) - How to Prevent Line Breaks Using CSS (DigitalOcean)
- Mozilla Docs
Browser support
| IE | Edge | Firefox | Chrome | Safari | Opera |
|---|---|---|---|---|---|
| 8+ | All | All | All | All | All |
| Android Chrome | Android Firefox | Android Browser | iOS Safari | Opera Mobile |
|---|---|---|---|---|
| All | All | All | All | All |

Chris, you seem to be having a clipping issue with the IE image sprite. Try increasing the width, as it’s the widest of them all.
+1
Great stuff, bro!
Correct the typo when you are free :)
wefrgthyjuk
asdasdasdasdf
What if you have an element of a specific width and it contains one word that is wider than the box? Is there a way – other than adding some js – to wrap the word to fit in the box with a hyphen?
If not, this should definitely be considered in the next round of css… imo
So I found this – http://www.w3.org/TR/css3-text/#hyphens – Would you mind explaining it? And maybe some browser compatibility tests if you have time?
Thanks!
Is there any way of setting text to wrap before a word, rather than hyphenated in the middle (other than manually inserting a break <br>)?
@ Kevin – Chris has another resource which touches on this (but doesn’t address my question, i think): prevent-long-urls-from-breaking-out-of-container
Thanks Tim! That’s useful.
@Tim Osborn, some useful answers for text wrap control on SO, especially two of mine (;-), http://stackoverflow.com/a/6298738/736006 and http://stackoverflow.com/a/6508168/736006.
@Chris (and all!), does anyone have a better answer for how to discard whitespace completely than this: http://stackoverflow.com/a/2629446/736006
(Thanks, great site!)
(Sorry, forgot to subscribe, can’t w/o a comment apparently.)
Hi, I’m trying to do something which is pretty basic; I want the xslt code in Visual Studio to look the same as the on the resulting pdf so I don’t waste time doing ‘trial and error’ having to guess when spacing out the fields in VS to get them to align eg:
Account Number: 6319469991655135
Balance: £51.28
Payment of Loans: £0.00
eg. this is what I would like to be able to do – so a space in xslt is a space on the pdf
Account Number:
Balance: £
Payment of Loans: £
Can you help?
hhhhhhhhhhh
nice article.
Please note, I don’t see pre-wrap and pre-line working with IE 8.0x.
I switched to following doctype hoping that was the issue. But pre-wrap works find in other browsers.
In your text, something says
but it should say
Thanks fixed. Burying because it’s not important to this comment thread anymore.
Can you please explain “differentiate between css attribute and elements”
One important thing. W3C validator is marking white-space: nowrap; as non-existing in CSS3, and reporting it as an error.
Thank you so much for summing it up with simple language.
Good doc.
font-family: monospace;
white-space: pre;
Using above, I am able to preserve the pre on Firefox. But on IE9 and IE8, it becomes a single line. IT does not seem to preserve the newlines. Any idea how to fix that?
Awesome doc btw!
I’m having the same problem with IE. white-space: pre-wrap does not work in IE9. Not sure about other IE versions. Works fine in Chrome. Any ideas how to get it to work in IE???
When using white-space:Pre-line, an extra line break is added to the top of the text area. Is there a way to remove the extra line that is added?
You’ve probably figured this out by now, but if anyone else comes here — it’s because you have two breaks. Depending on your IDE’s word-wrap setting, it might be hard to tell where a manual break was placed. There shouldn’t be any extra breaks between the lines or the CSS will include it.
i.e.
An appropriate
use of pre-line
that will wrap each
line.
vs.
A probably unwanted
use of pre-line that creates a visual distinction
for the user, but confuses the CSS.
I just love this site. It seems like I end up here three times a week, finding good answers to issues I have. Thank you, and keep up the good work.
Hi Folks,
I’m not geeky so please help. I’m using wordpress. When I press SPACEBAR twice after a fullstop, the second or (nth) row in a paragraph is being indented and not lining up to the left. This only happens when I press SPACEBAR twice (after previous sentence) towards the end of the previous line where the text is forced to wrap onto second line. Am I missing something from my CSS sheet?
Anyone else having problems with white-space: pre?
When I use it on a textarea in Chrome 34.0.1847.137 the text still wraps…even though it says under “Text Wrapping” that it shouldn’t.
New lines, spaces, tabs etc all act as expected…but long lines are still wrapping :(
Could this be a behavior specific to only textareas?
Good Job, very nice tip. Grettings from Mexico.
Thanks! You make my day!
Man I can’t tell you how many times I look around the web for solutions or half solutions and not find the answer until I land on css-tricks. Thanks for being there all those times man. Keep it up.
Can anybody explain the behavior I’m seeing? I have followed along with this article and it makes sense that there are 2 line breaks in the HTML and why the sample using
white-space: preis showing a blank line both before and after the text. However, when I try doing this I am only seeing an empty line above the text.Here is my fiddle: https://jsfiddle.net/2wm7v5pc/
Sorry, I cannot edit. I also originally tried this on codepen: http://codepen.io/adam-beck/pen/oYyEOd. For some reason it still doesn’t add a blank line after even though there is a line break in the HTML.
test
THANK YOU SO MUCH! This is exactly what I was looking for. At first I tried using
tags to enclose the text retrieved from my SQL database. Then I had a new problem because the text wasn’t formatted with the proper font. Then I tried inline styling with style=”white-space: pre”. Then I had a new problem because the text wouldn’t wrap. FINALLY, I found your blog and tried style=”white-space: pre-wrap”, which saved my life. Thanks for your simple tutorial/explanation.
I have a long sentence which wraps ok, but it hyphenates words; how can I prevent this?
These don’t seem to work inside table cells.
I have some data with “/”s and an “&” between words (not all of the data, just some elements of it). When the information is placed in table cells (th or td), without any other formatting, it reads right on out of the cell (obscuring other information and basically looking awful).
When I apply word-break: break-all it breaks when it runs out of space, but not at a logical point:
Open/P
ath
I have added a space before and after the “/”, but it treats all of it as whitespace, it seems, and reduces it to just “/”. (It looks identical to the above.)
If I use white-space: pre-wrap, it just returns it to the state of running on and out of the cell and looking awful. On top of that, it doesn’t even preserve the whitespace!
What am I missing?