UGURUS offers elite coaching and mentorship for agency owners looking to grow. Start with the free Agency Accelerator today.
border-block is a CSS logical shorthand property that combines border-block-color, border-block-style, and border-block-width into a single declaration.
.element {
border-block: 5px solid red;
writing-mode: horizontal-tb;
}border-block is the logical equivalent to physical properties including border-top and border-bottom (or border-right and border-left, depending on the writing-mode). It is defined in the CSS Logical Properties and Values Level 1 specification which is in Editor’s Draft at the time of this writing. The property is also the companion to border-inline, which styles borders that flow in the inline direction.

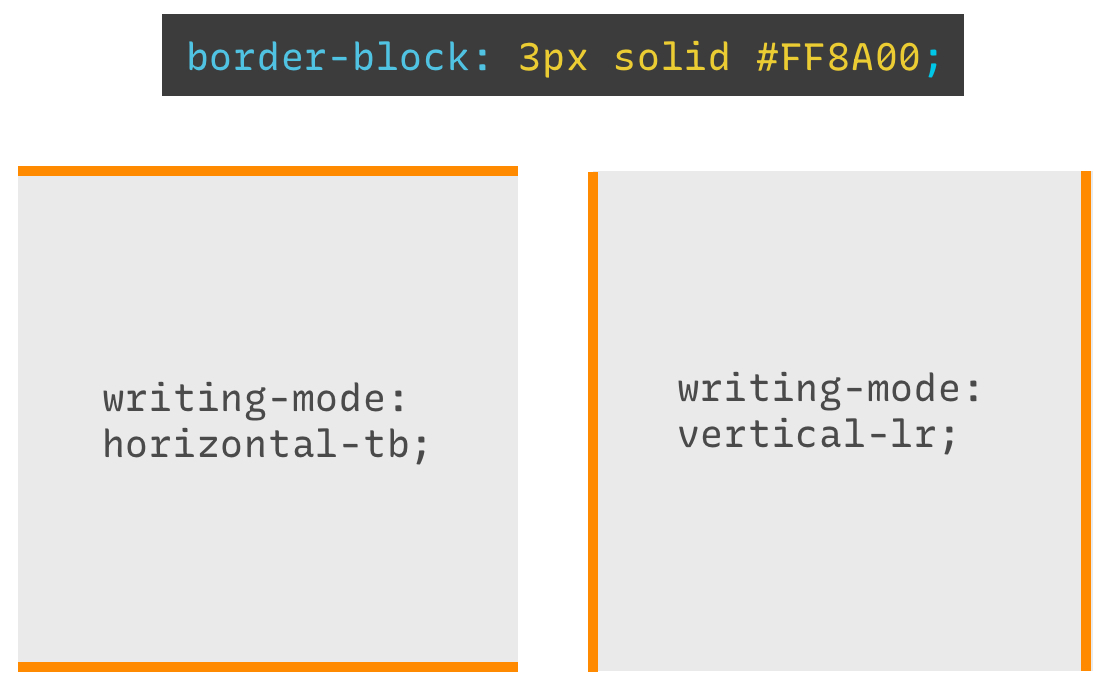
border-block styles the borders in the block direction, top and bottom, of an element by default, but it adapts to borders in the inline direction, left and right, when switching the writing-mode.The writing-mode defaults to horizontal top-to-bottom if it is not explicitly declared.
The writing mode sets the direction
The direction of the borders depends on the writing-mode property. When the writing mode is set to the default horizontal direction, border-block is applied to the top and bottom borders of an element. Conversely, a vertical writing-mode, applies border-block to the right and left borders.
Syntax
The border-block logical property is a shorthand for setting both the start and end border-block-width, border-block-style and border-block-color in a single declaration. Again, the direction of “start” and “end” depends on the elements writing mode.
border-block: <border-block-width> || <border-block-style> || <border-block-color>Browser support
| IE | Edge | Firefox | Chrome | Safari | Opera |
|---|---|---|---|---|---|
| No | 92 1 | 66+ | 87+ | 14.1+ | 73+ |
| iOS Safari | Android Chrome | Android Firefox | Android Browser | Opera Mobile |
|---|---|---|---|---|
| 14.7+ | 92+ | 90+ | 92+ | 64 1 |
1 Can be enabled by setting
#enable-experimental-web-platform-features to enabled.Constituent properties
Let’s look specifically at the border-block-width, border-block-style and border-block-color — the three properties that make up the border-block shorthand.
border-block-width
border-block-width is pretty much what you’d expect to get from the border-width property: it defines the thickness of the logical block borders of an element. The big difference being that border-block-width adapts to the element’s writing mode.
/* <'border-block-width'> values */
border-block-width: 15px;
border-block-width: thin; /* equivalent to 1px */
border-block-width: medium; /* equivalent to 3px */
border-block-width: thick; /* equivalent to 5px */
/* Global values */
border-block-width: inherit;
border-block-width: initial;
border-block-width: revert;
border-block-width: unset;- Initial: medium
- Applies to: Same as
border-top-width - Inherited: no
- Percentages: n/a
- Computed value: Same as corresponding
border-*-widthproperties - Canonical order: per grammar
- Animation type: discrete
border-block-width is also considered a shorthand property even though it is a constituent of border-block. It includes the following properties to control the widths of each individual border in the start and end direction of an element:
border-block-start-width: The width of the top border in a horizontal writing mode, the left border in a vertical left-to-right writing mode, and the right border in a vertical right-to-left writing mode.border-block-end-width: The width of the bottom border in a horizontal writing mode, the right border in a vertical left-to-right writing mode, and the left border in a vertical right-to-left writing mode.
| IE | Edge | Firefox | Chrome | Safari | Opera |
|---|---|---|---|---|---|
| No | 92 1 | 66+ | 87+ | 14.1+ | 73+ |
| iOS Safari | Android Chrome | Android Firefox | Android Browser | Opera Mobile |
|---|---|---|---|---|
| 14.7+ | 92+ | 90+ | 92+ | 64 1 |
1 Can be enabled by setting
#enable-experimental-web-platform-features to enabled.border-block-style
border-block-style is the logical equivalent to border-style and is used exactly the same way to specify the type of line drawn around the element. In fact, it takes the exact same values as well.
/* <'border-block-style'> values */
border-block-style: hidden;
border-block-style: solid
border-block-style: dashed;
border-block-style: dotted;
border-block-style: double;
border-block-style: groove;
border-block-style: ridge;
border-block-style: inset;
border-block-style: outset;
/* Global values */
border-block-style: inherit;
border-block-style: initial;
border-block-style: revert;
border-block-style: unset;- Initial: none
- Applies to: Same as
border-top-style - Inherited: no
- Percentages: n/a
- Computed value: Same as corresponding
border-*-styleproperties - Canonical order: per grammar
- Animation type: discrete
border-block-style is also considered a shorthand property. It includes the following properties to control the type of line drawn for individual borders in the start and end direction of an element:
border-block-start-style: The style of the top border in a horizontal writing mode, the left border in a vertical left-to-right writing mode, and the right border in a vertical right-to-left writing mode.border-block-end-style: The style of the bottom border in a horizontal writing mode, the right border in a vertical left-to-right writing mode, and the left border in a vertical right-to-left writing mode.
| IE | Edge | Firefox | Chrome | Safari | Opera |
|---|---|---|---|---|---|
| No | 92 1 | 66+ | 87+ | 14.1+ | 73+ |
| iOS Safari | Android Chrome | Android Firefox | Android Browser | Opera Mobile |
|---|---|---|---|---|
| 14.7+ | 92+ | 90+ | 92+ | 64 1 |
1 Can be enabled by setting
#enable-experimental-web-platform-features to enabled.border-block-color
border-block-color is used to specify the border color.
border-block-color: yellow;
border-block-color: #F5F6F7;
border-block-color: rgba(170, 50, 220, .6);
border-block-color: hsla(50, 100%, 50%, .6);
/* Global values */
border-block-color: inherit;
border-block-color: initial;
border-block-color: revert;
border-block-color: unset;- Initial: none
- Applies to: Same as
border-top-color - Inherited: no
- Percentages: n/a
- Computed value: Same as corresponding
border-*-colorproperties - Canonical order: per grammar
- Animation type: by computed value type
border-block-color is also considered a shorthand property. It includes the following properties to control the type of line drawn for individual borders in the start and end direction of an element:
border-block-start-color: The color of the top border in a horizontal writing mode, the left border in a vertical left-to-right writing mode, and the right border in a vertical right-to-left writing mode.border-block-end-color: The color of the bottom border in a horizontal writing mode, the right border in a vertical left-to-right writing mode, and the left border in a vertical right-to-left writing mode.
| IE | Edge | Firefox | Chrome | Safari | Opera |
|---|---|---|---|---|---|
| No | 79+ | 41+ | 69+ | 12.1+ | 56+ |
| iOS Safari | Android Chrome | Android Firefox | Android Browser | Opera Mobile |
|---|---|---|---|---|
| 12.2+ | 92+ | 90+ | 92+ | 64 |
Let’s talk about declaring just one side
But wait! You might be thinking of how you could just declare border for just one side of your container instead of having it top and bottom or left and right. If we were working with physical CSS properties, then we could simply reach for the individual border-top, border-bottom, border-right, and border-left properties.
But for Logical Properties, we make use of border-block-start, border-block-end, both of set individual borders. Let’s look specifically at both and see how they work.
border-block-start
border-block-start styles the logical “starting” border of an element. So, if we were working in, say, a default horizontal top-to-bottom writing mode, then the top border is the start and — spoiler alert — the bottom border is the end.
.box {
border-block-start: 5px solid red;
writing-mode: horizontal-tb;
height: 200px;
width: 200px;
}But! If we were to change the writing direction to, say, vertical left-to-right, then the starting edge is rotated 90 degrees, which makes the left border the start.
And, if we switch things up to vertical right-to-left, you’ve can probably already guess it: the right border becomes the start.
| Writing mode | Starting border |
|---|---|
horizontal-tb | Top border |
vertical-lr | Left border |
vertical-rl | Right border |
border-block-end
border-block-end is everything we just looked at with border-block-start, only in the opposite direction. So, if the “start” in a horizontal top-to-bottom writing mode is the top border, the “end” is the bottom border.
.box {
border-block-end: 5px solid red;
writing-mode: horizontal-tb;
height: 200px;
width: 200px;
}| Writing mode | Ending border |
|---|---|
horizontal-tb | Bottom border |
vertical-lr | Right border |
vertical-rl | Left border |
Constituents to the constituents!
We just saw how border-block is shorthand for border-block-start and border-block-end. We also know that border-block takes three other properties as its values:
border-block-widthborder-block-styleborder-block-color
Well, if you can believe it, each of those properties are also shorthand for individual properties of their own. We can actually use these to style the width, style, and color of each individual border of an element by inserting “start” and “end” in the property name:
| Start border properties | What it does |
|---|---|
border-block-start-width | Sets the width of the “starting” border |
border-block-start-style | Sets the line style of the “starting” border |
border-block-start-color | Sets the color of the “starting” border |
| End border properties | What it does |
|---|---|
border-block-end-width | Sets the width of the “ending” border |
border-block-end-style | Sets the line style of the “ending”border |
border-block-end-color | Sets the color of the “ending”border |
