UGURUS offers elite coaching and mentorship for agency owners looking to grow. Start with the free Agency Accelerator today.
padding-block is a CSS logical shorthand property that combines the padding-block-start and padding-block-end properties into a single declaration, creating space around an element’s content in the block (top and bottom) direction.
.element {
padding-block: 30px 60px;
writing-mode: vertical-rl; /* Determines the padding block direction */
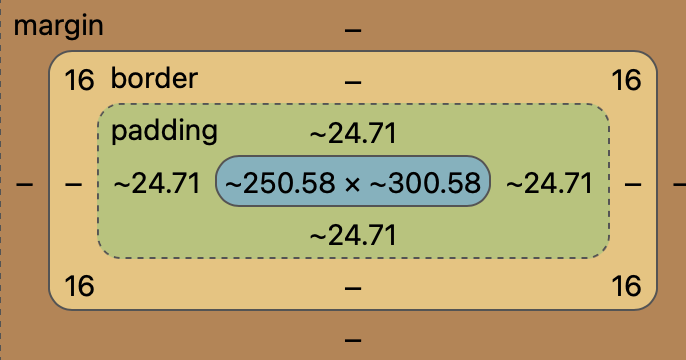
}When we say that padding-block “creates space around an element’s content” we mean space that provides extra breathing room between the element’s content and the element’s edges.

And that spacing is inside any margins and borders. In other words, it’s the innermost spacing that makes up an element’s Box Model.

The padding-block property may be specified with one or two values. If one value is given, it is used as the value for both padding-block-start and padding-block-end. If two values are given, the first is used for padding-block-start and the second for padding-block-end.
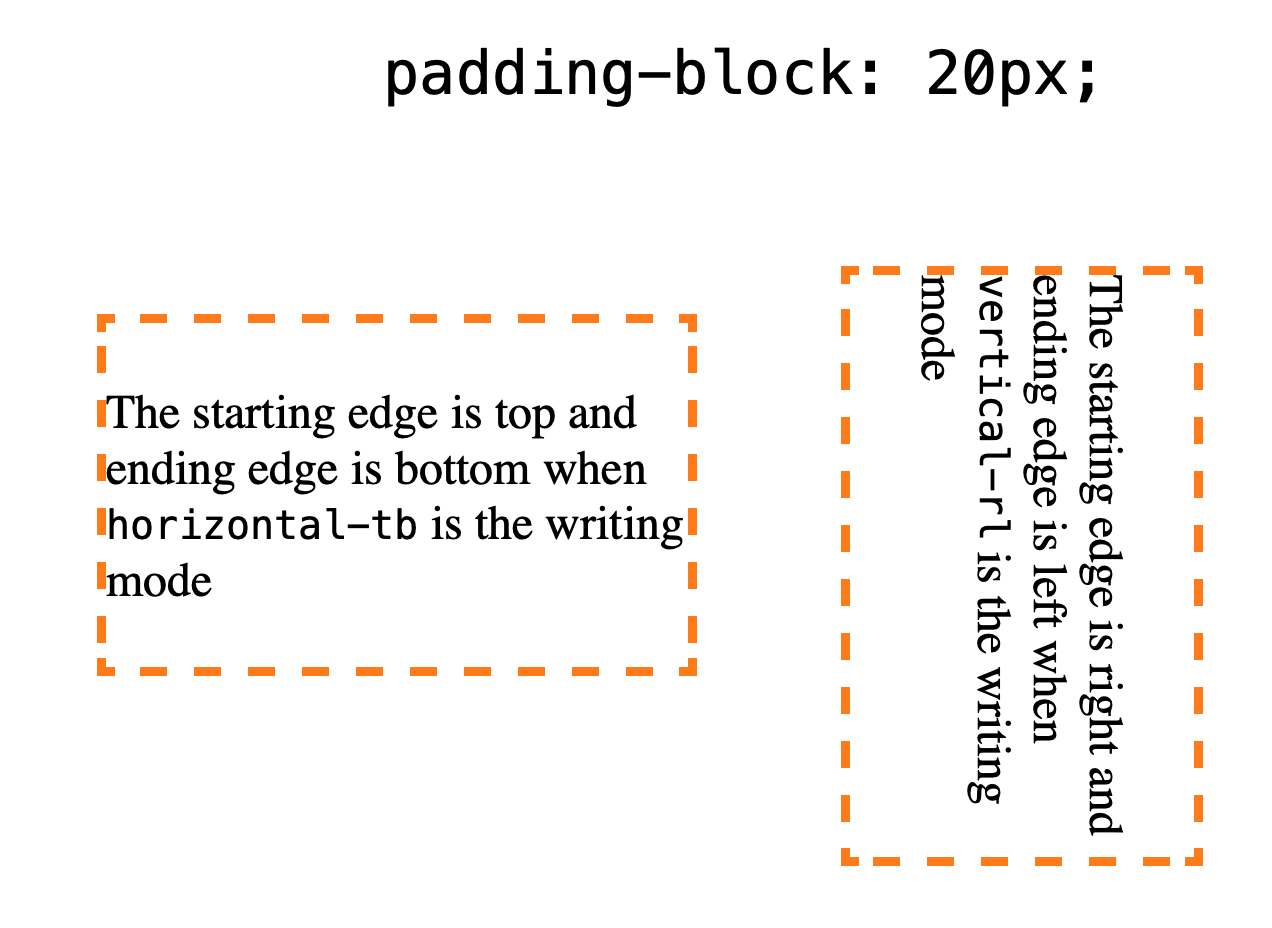
The direction depends on the writing mode
padding-block is a logical property, which means it adapts the writing-mode of a page. So, when we’re in a default horizontal top-to-bottom writing mode (writing mode: horizontal-tb), the block direction goes from top to bottom. But when the writing mode changes to a vertical writing mode (e.g. writing-mode: vertical-rl), the element is rotated turning the block direction into an inline direction where the padding goes from left-to-right (or right-to-left, depending on the exact writing mode).
Another way to think about it: padding-block behaves like padding-top and padding-bottom in a default horizontal writing mode, but it behaves like padding-left and padding-right in a vertical writing mode.
The writing-mode defaults to horizontal top-to-bottom if it is not explicitly declared.
Syntax
padding-block: <'padding-top'>{1,2};It seems weird to see the syntax of one property reference the syntax of another CSS property right in the documentation, but that’s really what it is. What it’s basically trying to say is that the property accepts the same values as padding-top (up to two times) which follows this syntax:
padding-top: <length> | <percentage> | auto;- Initial value:
0 - Applies to: all elements except internal table elements, ruby base containers, and ruby annotation containers
- Inherited: no
- Percentages: as for the corresponding physical property
- Computed value: same as corresponding
padding-*properties - Animation type: by computed value type
Values
If you’re familiar with the padding shorthand property, then padding-block will feel very familiar. The only difference is that it works in two directions instead of four.
/* Length values */
padding-block: 20px 40px;
padding-block: 2rem 4rem;
padding-block: 25% 15%;
padding-block: 20px; /* a single value sets both values */
/* Keyword values */
padding-block: auto;
/* Global values */
padding-block: inherit;
padding-block: initial;
padding-block: unset;Constituent properties
We said earlier that padding-block is a shorthand property. That means it combines multiple properties into one declaration, and those included properties are called constituent properties.
Let’s look specifically at the padding-block-start and padding-block-end CSS properties, which makes up the padding-block shorthand. They’re handy as they allow us to define padding in the block direction, one side at a time.
padding-block-start
padding-block-start adds padding to the logical “starting” edge of an element in the block direction. So, if we were working in, say, a default horizontal top-to-bottom writing mode, then the top of the element is the start and — spoiler alert — the bottom of the element is the end.
.element {
padding-block-start: 30px;
writing-mode: vertical-rl; /* Determines the padding block direction */
}But! If we were to change the writing direction to, say, vertical left-to-right, then the starting edge is rotated 90 degrees, which makes the element’s left side the starting edge.
And, if we switch things up to vertical right-to-left, you’ve probably already guess it: the right side becomes the starting edge.
| Writing mode | Starting edge |
|---|---|
horizontal-tb | Top padding |
vertical-lr | Left padding |
vertical-rl | Right padding |
padding-block-end
padding-block-end is everything we just looked at with padding-block-start, only in the opposite direction. So, if the “start” in a horizontal top-to-bottom writing mode is the top padding, the “end” is the bottom padding.
.element {
padding-block-end: 30px;
writing-mode: vertical-rl; /* Determines the padding block direction */
}| Writing mode | Ending edge |
|---|---|
horizontal-tb | Bottom padding |
vertical-lr | Right padding |
vertical-rl | Left padding |
Browser support
| IE | Edge | Firefox | Chrome | Safari | Opera |
|---|---|---|---|---|---|
| No | 87+ | 66+ | 87+ | 14.1 | 73 |
| Android Chrome | Android Firefox | Android Browser | iOS Safari | Opera Mobile |
|---|---|---|---|---|
| Yes | Yes | 93+ | 14.7+ | No |
More information
Related
direction
.element { direction: rtl; }
margin-block
.element { margin-block: 30px 60px; }
margin-inline
.element { margin-inline: 60px auto; }
padding
.element { padding: 35px auto; }
padding-inline
.element { padding-inline: 30px 60px; }
text-orientation
element { text-orientation: mixed; }
writing-mode
.element { writing-mode: vertical-rl; }
