UGURUS offers elite coaching and mentorship for agency owners looking to grow. Start with the free Agency Accelerator today.
The justify-self property in CSS sets the justification of an element within its containing block. Its behavior depends on the display of the containing block. For example, if the containing block is a grid container (i.e. display: grid), we can justify the element in it along the “inline” axis (which, in turn, can be vertical or horizontal based on the content direction).
.element {
justify-self: start;
}justify-self is defined in the CSS Box Alignment Module Level 3 specification.
Let’s talk about direction
Direction is a relative thing in CSS. You may be used to thinking of direction in terms of offsets, like top, bottom, left and right. But not all languages think in the same left-to-right (LTR) orientation. That’s why CSS is leaning hard in the direction (pun intended) of logical properties.
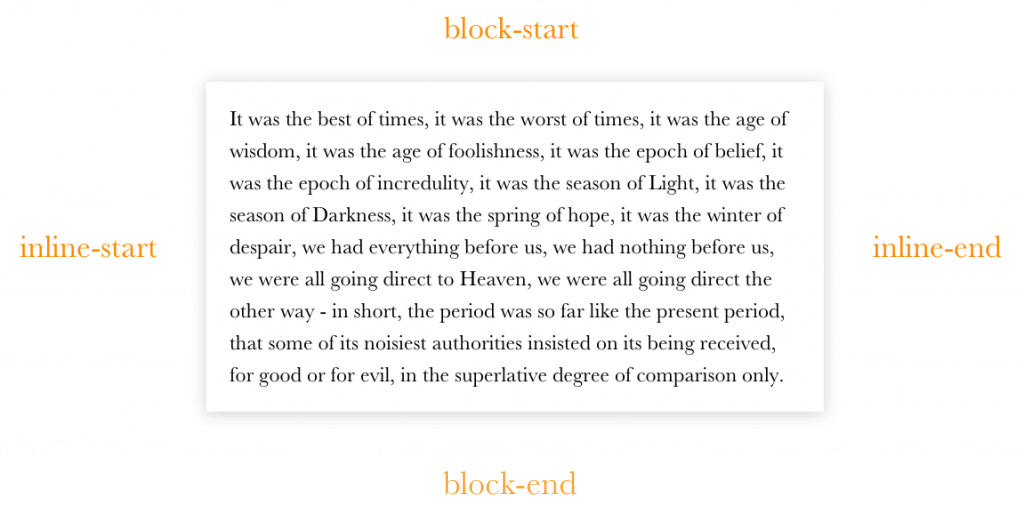
Logical properties in CSS take the direction, text-orientation, and writing-mode of the content into consideration, then treat the inline and block directions accordingly. So, in a left-to-right writing mode, inline means left and right, and block means top and bottom. In a vertical writing mode, inline means top and bottom, and block means left and right. That’s the “logic” in logical properties, like margin-inline and margin-block among many other properties.

-block and the horizontal axis will have the suffix -inline, both followed by start or end.What does this have to do with justify-self? Well, it uses keyword values — like start and end — that mean different things in different contexts. justify-self aligns an element along the inline axis which is horizontal in an LTR writing mode, but otherwise vertical.
Syntax
justify-self: auto | normal | stretch | <baseline-position> | <overflow-position>? [ <self-position> | left | right ]Values
/* Basic keywords */
justify-self: auto;
justify-self: normal;
justify-self: stretch;
/* Postion keywords */
justify-self: start;
justify-self: end;
justify-self: center;
justify-self: left;
justify-self: right;
justify-self: flex-start;
justify-self: flex-end;
justify-self: self-start;
justify-self: self-end;
/* Baseline keywords */
justify-self: baseline;
justify-self: first-baseline;
justify-self: last-baseline;
/* Overflow keywords */
justify-self: safe center;
justify-self: unsafe center;
/* Global keywords */
justify-self: inherit;
justify-self: initial;
justify-self: unset;Basic keyword values
auto: The default value. It behaves like thenormalvalue when the element isn’t contained within a parent, and when the element is inside a parent that is absolutely-positioned (i.e.position: absolute). Otherwise, it’ll inherit thejustify-itemsvalue of the parent element, like when the element is in a grid container.normal: Takes the default alignment of the box that contains the element. So, this could behave in a number of ways depending the containing element’s layout mode, whether it’s a normal block layout or something else, like a grid container.- Block-level layouts (
start) - Grid layouts
stretch - Flexbox (ignored)
- Table cells (ignored)
- Absolutely-positioned layouts (
start) - Absolutely-positioned boxes (
stretch) - Replaced absolutely-positioned boxes (
start)
- Block-level layouts (
stretch: This forces the element to take up as much space as it can in the containing element, taking other items in the container into consideration, of course. How much does it stretch? It depends on the computedwidthandheightof the element itself, which need to be set toautofor this value to take effect. And heads up: if either margin along the alignment axis is set toauto, we don’t get any stretching.
.element {
justify-self: stretch;
}Position keyword values
start: The element is “packed” along the starting edge of the container. By “packed” we mean the element’s starting edge aligns with the container’s starting edge and the element doesn’t stretch to fill the rest of the available space.end: The element is “packed” along the ending edge of the container.center: The element is packed along the center of the alignment axis.left: The element is packed along the left edge of the container. If the alignment axis is inline, then this is effectively the same thing asstart.right: The element is packed along the right edge of the container. If the alignment axis is inline, then this is effectively the same thing asend.flex-start: When the element is not a flex item in a flexible container (i.e. a container not set todisplay: flex), this value behaves likestart.flex-end: When the element is not a flex item in a flexible container, this value behaves likeend.self-start: The element is packed along its own starting edge, which depends on its direction.self-end: The element is packed along its own ending edge, which depends on its direction.
.element {
justify-self: start;
}.element {
justify-self: end;
}.element {
justify-self: center;
}Baseline keyword values
These align the element’s first or last baseline with the corresponding baseline of its alignment context.
.element {
justify-items: <first | last> baseline;
}- The fallback alignment for
first baselineissafe start. - The fallback alignment for
last baselineissafe end. baselinecorresponds tofirst baselinewhen used alone.
Overflow keyword values
The overflow property determines how it will display the contents of the grid when the content exceeds the grid’s boundary limits. So, when the contents are larger than the alignment container, it will result in overflow which might lead to data loss. To prevent this, we can use the safe value which tells browser to change alignment so that there is no data loss.
safe: The element will behave as though the alignment mode isstartif it overflows the containing element.unsafe: The element’s alignment value is respected, regardless of the size of the containing element which allows the element to overflow the containing element if its size exceeds the available space.
