UGURUS offers elite coaching and mentorship for agency owners looking to grow. Start with the free Agency Accelerator today.
The :left pseudo-class in CSS is used with the @page at-rule to select all left-hand pages in a print document that contains multiple pages. That’s handy for setting margins on double-sided pages so that the pages on the “left” side have one margin and the pages on the right have another for a good book-like printed reading experience.
@page :left {
margin: 1in 2in;
}The :left pseudo-class is defined in the CSS Paged Media Module Level 3 specification, which is currently in Editor’s Draft status. That means the :left is still in active development and could change by the time it is fully implemented as a Candidate Recommendation.
Syntax
@page :left { }According to MDN, :left can only set the margin, padding, border, and background of all even-numbered printed pages. But after testing, margin is the only property that appears to have a visible effect at the time of this writing.
Good to know
Let’s say we have a situation where we want to add a 1in margin to the left of every even-numbered page. Here’s how we’d do that using the :left pseudo-class:
@page :left {
margin-left: 1in;
}Great! According to Chrome’s print preview, we have the margins we want.

But there are a few minor notes that are good to know about what to expect when the pages are sent to the printer:
Margins and writing modes
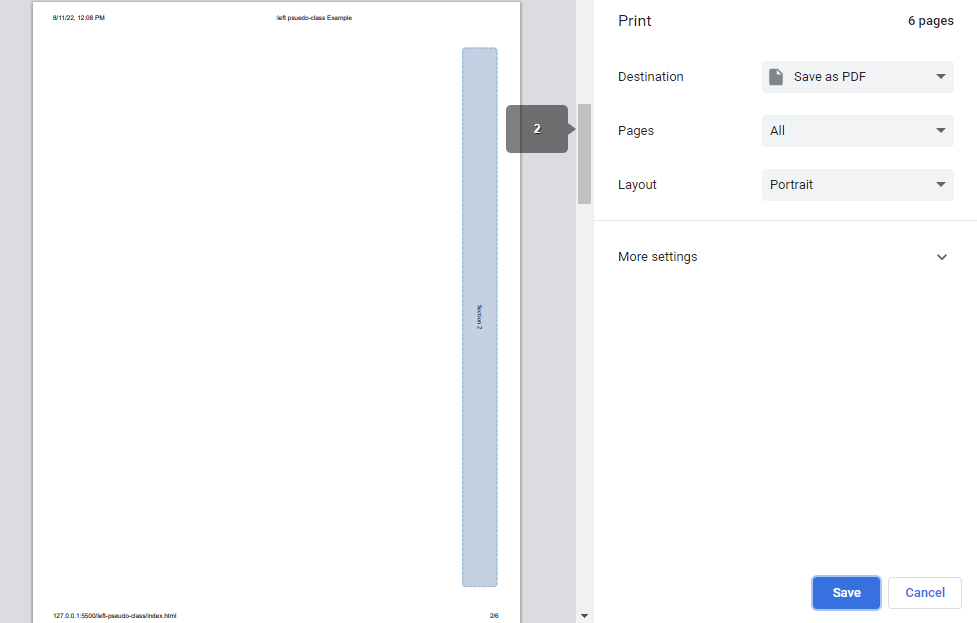
The physical margin is still added to the left-hand side of the document, which could have the effect of pushing an element off of the printable area when working with a different writing, say, vertical-rl:
body {
writing-mode: vertical-rl;
}
@page :left {
margin-left: 1in;
}
writing-code: vertical-rl to the body.Using the logical property margin-inline-start in place of margin-left might be the better way to go:
body {
writing-mode: vertical-rl;
}
@page :left {
margin-inline-start: 1in;
}
Page order depends on page progression, which depends on the direction and writing-mode
Browsers will differentiate between “left” and “right” pages whether a page is double-sided or not. But whether the first page is considered left or right depends. According to the spec:
Whether the first page of a document is a left page or a right page depends on the page progression of the document. The page progression is the direction in which the printed pages of a document would be sequenced when laid out side-to-side. For example, English and horizontally-set Japanese typically progress from left to right, whereas Arabic and vertically-set Japanese pages typically progress from right to left.
So, if the text is set horizontally, we can expect pages to flow in the inline direction. Otherwise, a vertical direction will flow in the block direction, which could affect page order, and ultimately, whether :left is applied on a particular page. Therefore, the direction and writing-mode properties may impact the page order.
Margins don’t apply if the content is outside the page box
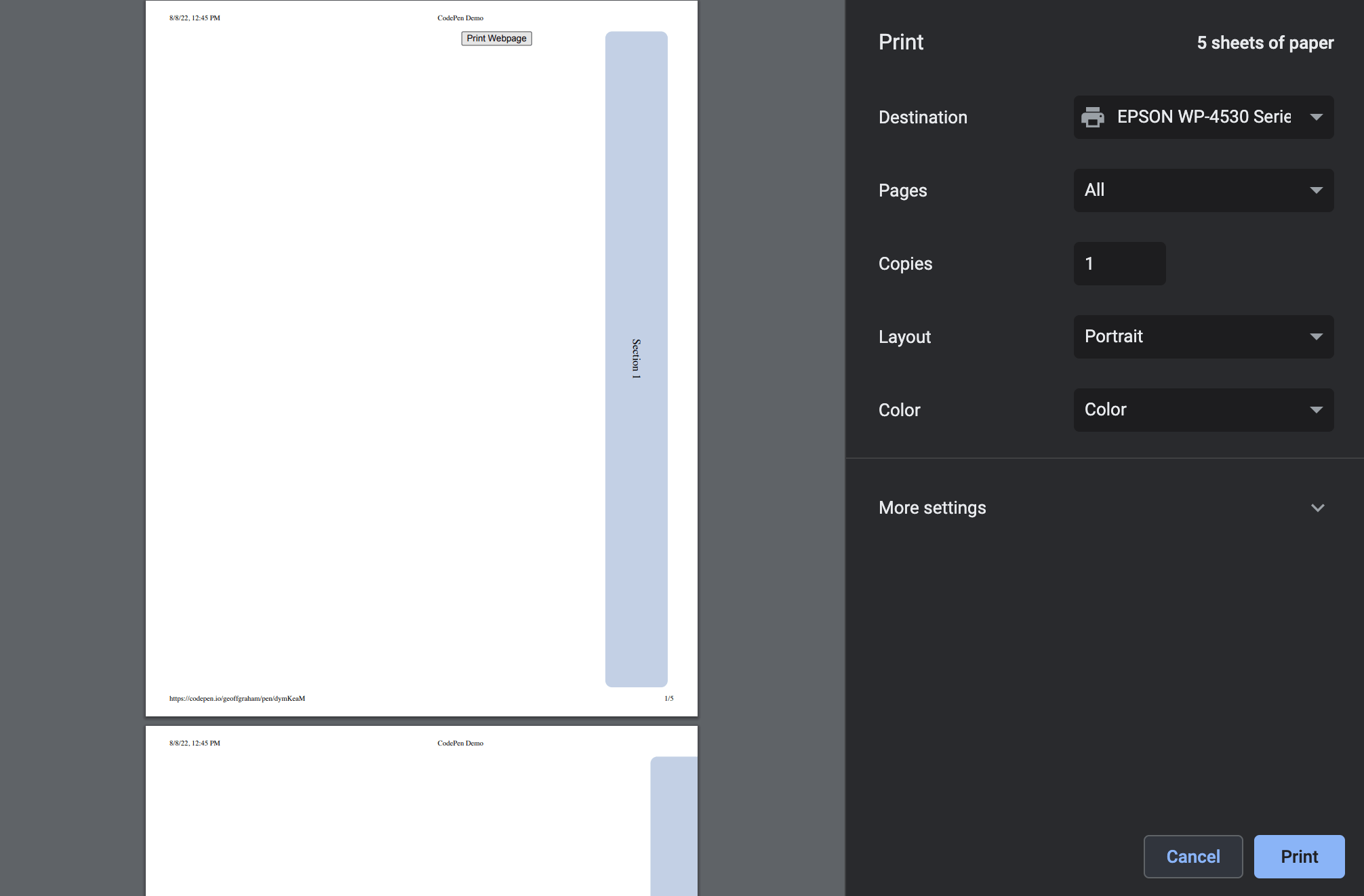
If the page content is set outside the printable area of the page box with the margin property, the page resets back to normal. This is actually one of the unknown behaviors that occur when content is placed far from the printable area or the page box. For example, using our code above, let’s say we’re trying to get rid of all the contents on the even-numbered by pushing it via the margin property and we set the margin-inline-start to 10in, which is one inch shy of a standard 8.5″×11″ piece of paper:
@page :left {
margin-inline-start: 10in;
}This is what the page would look like:

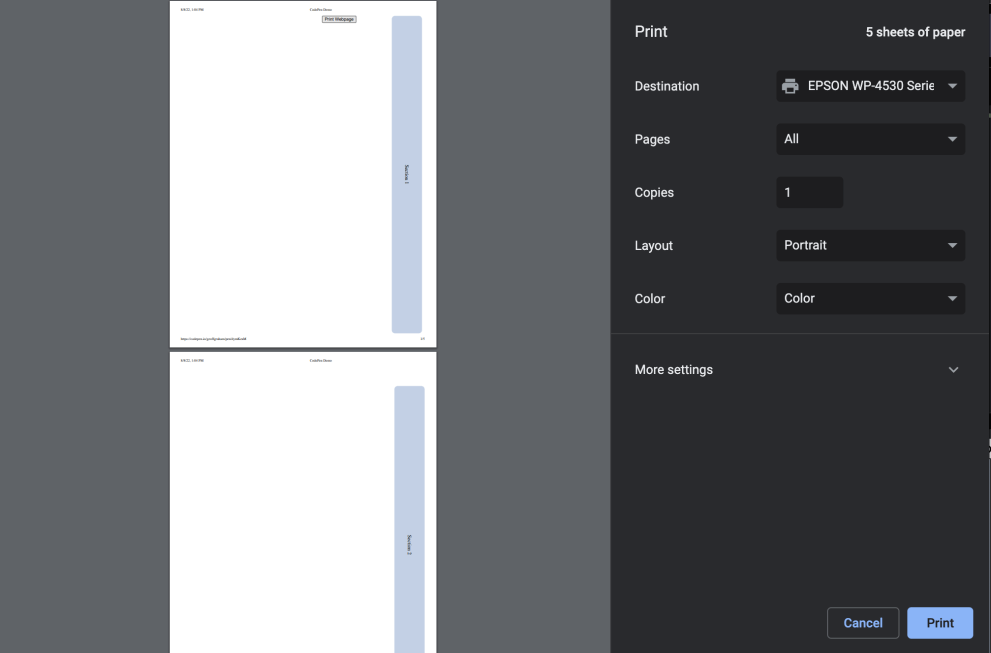
Notice how the page content is just short of being pushed completely past the page box. Now, look what happens when the margin-inline-start is set to 11in:
@page :left {
margin-inline-start: 11in;
}
The browser completely ignores the margin property as a whole. The spec doesn’t define how content is positioned outside the page box, but this is how the browser would handle it. This also applies to pages in left-to-right mode.
The printer settings still matter
The :left pseudo-class has no impact on how a printer does its job. For example, :left does not tell the browser to use double-sided printing on pages. That still has to be done at the printer level.
Demo
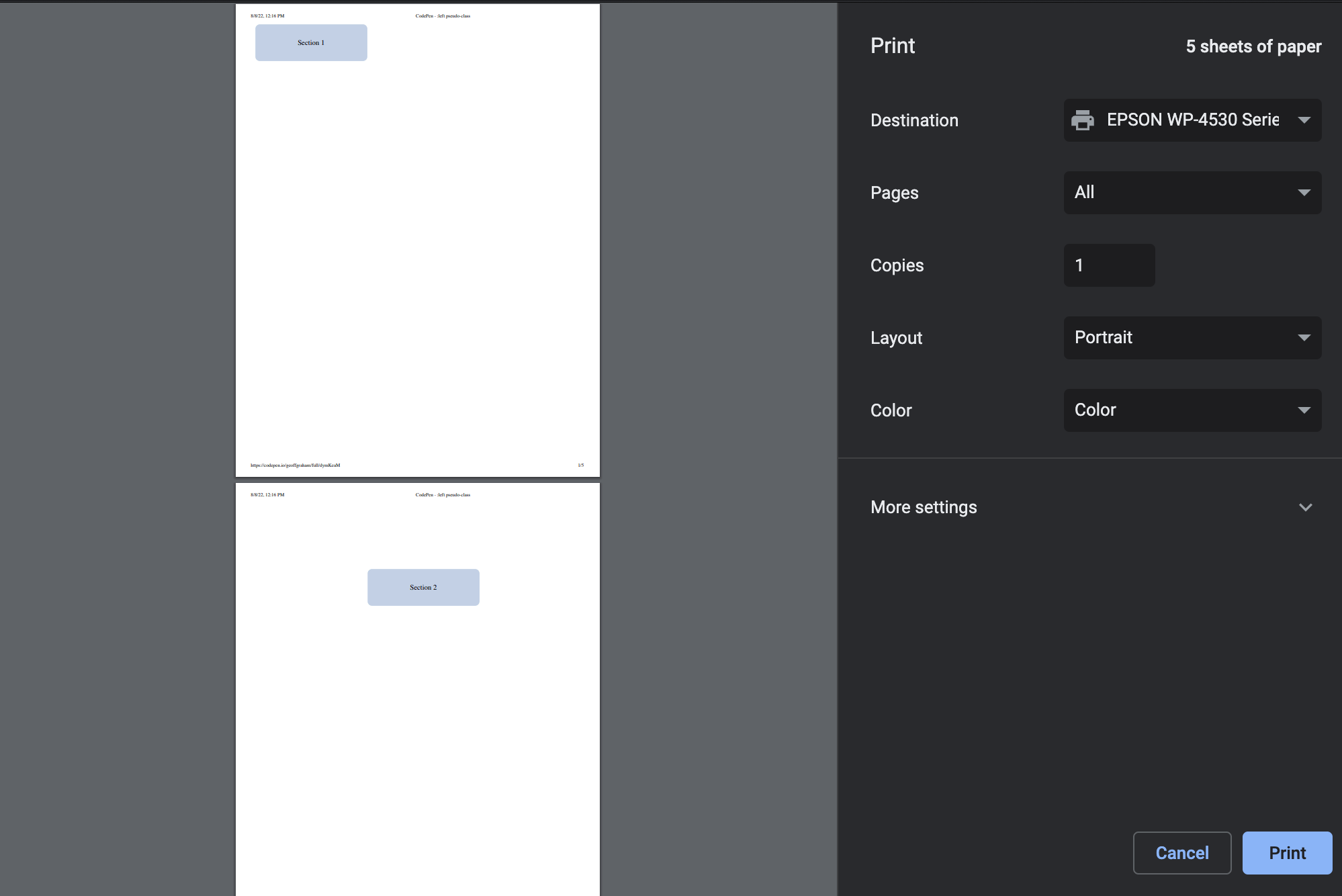
In the following demo, we have created five elements to illustrate. We’re forcing a page break after each one so that we get a total of five pages when sending this to the printer.
It’s tough to visualize exactly what’s happening here without attempting to send the page to a printer. Here’s a screenshot of the first two pages in Chrome’s printing preview. Notice how the first page is considered a “right” page and has the default margin, but the second (even-numbered) page contains the styling applied by :left:

Specification
Browser support
| IE | Edge | Firefox | Chrome | Safari | Opera |
|---|---|---|---|---|---|
| 8 | All | No | 6 | 5.1 | 10 |
| iOS Safari | Opera Mobile | Android Browser | Chrome for Android | Firefox for Android |
|---|---|---|---|---|
| 6 | All | 103 | All | No |
