UGURUS offers elite coaching and mentorship for agency owners looking to grow. Start with the free Agency Accelerator today.
Every element on a web page is a rectangular box. The display property in CSS determines just how that rectangular box behaves.
span.icon {
display: inline-block; /* Characteristics of block, but lays out inline */
}The default value for all elements is inline. Most “User-Agent Stylesheets” (the default styles the browser applies to all sites) reset many elements to “block.” Let’s go through each of these, and then cover some of the other less common values.
Syntax
display: [ <display-outside> || <display-inside> ] | <display-listitem> | <display-internal> | <display-box> | <display-legacy>- Initial value:
inline - Applies to: all elements
- Inherited: no
- Computed value: a pair of keywords representing the inner and outer display types plus optional list-item flag, or a
<display-internal>or<display-box>keyword; see prose in a variety of specs for computation rules - Animation: n/a
Values
The display property accepts keyword values. Those keywords can be grouped into different categories.
/* <display-outer> (its natural flow). */
display: block;
display: inline;
/* <display-inner> (its contents) */
display: flex;
display: flow-root;
display: grid;
display: table;
display: ruby; /* experimental */
/* <display-listitem> (generates a content box and an inline list-item box) */
display: list-tem;
display: inline list-tem;
/* <display-internal> (defines table and ruby layouts) */
display: table-row-group;
display: table-header-group;
display: table-footer-group;
display: table-row;
display: table-cell;
display: table-column-group;
display: table-column;
display: table-caption;
display: ruby-base; /* experimental */
display: ruby-text; /* experimental */
display: ruby-base-container; /* experimental */
display: ruby-text-container; /* experimental */
/* <display-box> (determines whether to display a box or not) */
display: contents;
display: none;
/* <display-legacy> (CSS2 single-keyword syntax) */
display: inline-block;
display: inline-flex;
display: inline-grid;
display: inline-table;
/* Two-value examples */
display: block flow;
display: inline flow;
display: inline flow-root;
display: block flex;
display: inline flex;
display: block grid;
display: inline grid;
display: block flow-root;
/* Global values */
display: inherit;
display: initial;
display: revert;
display: unset;Examples
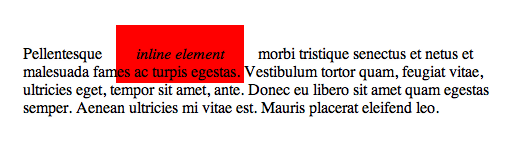
display: inline
The default value for elements. Think of elements like <span>, <em>, or <b> and how wrapping text in those elements within a string of text doesn’t break the flow of the text.

The <em> element has a 1px red border. Notice it sits right inline with the rest of the text.
An inline element will accept margin and padding, but the element still sits inline as you might expect. Margin and padding will only push other elements horizontally away, not vertically.

An inline element will not accept height and width. It will just ignore it.
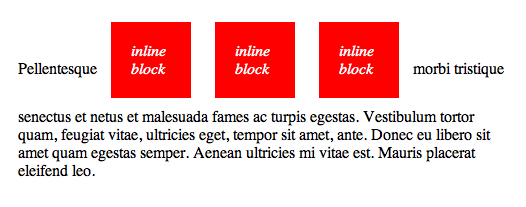
display: inline-block
An element set to inline-block is very similar to inline in that it will set inline with the natural flow of text (on the “baseline”). The difference is that you are able to set a width and height which will be respected.

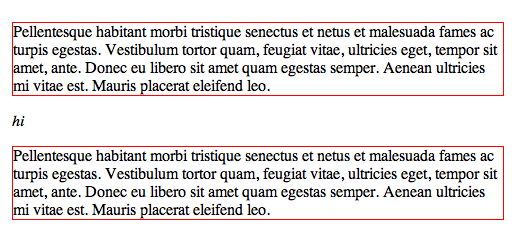
display: block
A number of elements are set to block by the browser UA stylesheet. They are usually container elements, like <div>, <section>, and <ul>. Also text “blocks” like <p> and <h1>. Block level elements do not sit inline but break past them. By default (without setting a width) they take up as much horizontal space as they can.

<p>s which are block level elements. The <em> element in between them doesn’t sit inline because the blocks break down below inline elements.Exploring the Complexities of Width and Height in CSS
Fighting the Space Between Inline Block Elements
Implied Block
Did you know that style and script tags can be set to display: block?
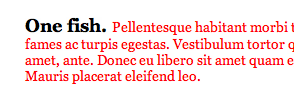
display: run-in
First, this property doesn’t work in Firefox. Word is that the spec for it isn’t well defined enough. To begin to understand it though, it’s like if you want a header element to sit inline with the text below it. Floating it won’t work and neither will anything else, as you don’t want the header to be a child of the text element below it, you want it to be its own independent element. In “supporting” browsers, it’s like this:

display: flex
The display property is also used for new-fangled layout methods like Flexbox.
.header {
display: flex;
}There are some older versions of flexbox syntax, so please consult this article for the syntax in using flexbox with the best browser support. Be sure to see this complete guide to Flexbox.
“Old” Flexbox and “New” Flexbox
A Complete Guide to Flexbox
Does CSS Grid Replace Flexbox?
Adaptive Photo Layout with Flexbox
Balancing on a Pivot with Flexbox
Dive Into Flexbox
Does Flexbox Have a Performance Problem?
Don’t Overthink It (Flexbox) Grids
Equal Columns With Flexbox: It’s More Complicated Than You Might Think
Filling the Space in the Last Row with Flexbox
display: flow-root
The flow-root display value creates a new “block formatting context”, but is otherwise like block. A new BFC helps with things like clearing floats, removing the need for hacks to do that.
.group {
display: flow-root
}display: flow-root;
How Well Do You Know CSS Layout?
Good ol’ Margin Collapsing
Clearfix: A Lesson in Web Development Evolution
Two-Value Display Syntax (and Sometimes Three)
display: grid
A CSS Grid layout is initially set by the display property.
body {
display: grid;
}CSS Grid Starter Layouts
4 CSS Grid Properties (and One Value) for Most of Your Layout Needs
A Collection of Interesting Facts about CSS Grid Layout
A responsive grid layout with no media queries
Another Collection of Interesting Facts About CSS Grid
Creating a Bar Graph with CSS Grid
CSS Grid in IE: Debunking Common IE Grid Misconceptions
CSS Grid: One Layout, Multiple Ways
Check out our complete guide to CSS Grid.
display: none
Entirely removes the element from the page. Note that while the element is still in the DOM, it is removed visually and any other conceivable way (you can’t tab to it or its children, it is ignored by screen readers, etc).
display: contents
This value results in an element’s children to appear as if they were direct children of the element’s parent, ignoring the element itself. This can be useful when a wrapper element should be ignored when using CSS grid or similar layout techniques.
.element {
display: contents;
}This browser support data is from Caniuse, which has more detail. A number indicates that browser supports the feature at that version and up.
Desktop
| Chrome | Firefox | IE | Edge | Safari |
|---|---|---|---|---|
| 4 | 3 | 8 | 12 | 3.1 |
Mobile / Tablet
| Android Chrome | Android Firefox | Android | iOS Safari |
|---|---|---|---|
| 115 | 115 | 2.1 | 3.2 |

I think the logic behind “Masonry style layouts” is dispaly:run-in;
I’m frequently referring back to this article as I work.
It’s a great resource, thanks!
i have thought in my mind that people who work(doing job) don’t need any reference(they know all the things very well) but i think i am wrong. plz tell me about how do you use this reference at work and solve problems.
it will be helpful for beginners like me.
thank you…
Thanks,,it is good…
It’s a great thanks :)
ggfffgfgfgfgfg
Thanks Chris!
I don’t know why I chose this article to finally post a comment, but I’ve been reading your articles for a while now and they all shed light on the little details that aren’t always covered by other sites and bloggers.
Keep up the awsome work!
I agree, Chris Coyier rarely misses a detail, which is one of the reasons css-tricks.com is one of those ‘go-to-first’ sites for me. That, and he uses down-to-earth language. I’ve watched a couple of his iTunes screencasts (video podcasts) and it’s great to hear the voice of these tutorials.
Thanks Chris – your insights and explanations are always helpful and this one particularly.
I’m working on a layout that uses multiple divs floated alongside each other inside a div that is wider than the viewport. I don’t want the contents to wrap so am using white-space:nowrap; to prevent that. However, this is causing problems within some of the divs (e.g. type formatting).
I know it’s generally not recommended but could this be a situation in which to use the display: table; style?
Thanks again.
Great article!
Thanks a lot chris. Your posts are simply awesome for learning . And about this article,its nice one.Just a small typo though, Under Table Values, “There is a whole set of display values the force non-table elements to behave like table-elements”,the should be that i guess.
Css-Tricks It´s awesome,I learn a lot here.
There is
table-cellwhich acts like a<td>.There is
table-row-groupwhich acts like a<tbody>.There is
table-header-groupwhich acts like a<thead>.But why isn’t there a
table-header-cellwhich acts like a<th>?It seems that
table-cellon a<th>cell w/in a<thead>row works like you thetable-header-cellyou suggest…Table values. Great sample and easy to understand, Thanks for sharing
Great resource. But I want to know about the inline-table value?
Hey! I recently would love to provide significant thumbs up for your own wonderful details you’ve here at this article. We have been returning to your page to become more soon.
Good article. Keep posting…
<tr style="margin-bottom:0"><td align="left" valign="top">
<a href="http://www.tripadvisor.com" target="_blank" style="display:table-caption; vertical-align:text-top">
<img alt="" src="images/image.jpg" width="600" height="367" style="display:block">
</a>
</td>
</tr>
Thanks to author. It’s a great article to understand completely about css “display ” properties.
How to wrap long text when we are displaying Divs as table cell?
You have to set specifically set the word-wrap property for the table (doesn’t matter where as long as it’s above the element you want to wrap)
Hi, I love this article and come back often to refer to it but I ask why there is this code in the right top side where the ad is that is giving errors? Block to block do not match protocols, domains and so on. It is all kind of rubbish to me. I hope you can tell me what this is all about. It occurs in every browser. At first I thought it had to do with outbound linking, and then I thought it is the wrong browser, maybe the account was cancelled, or is it just me that is seeking for nice coding? I am curious what t he answers will be. In my ads farm or if ram the ads don’t show, the same code though.
Invalid CSS property declaration at: *
Blocked a frame with origin “http://www.google.nl” from accessing a frame with origin “https://css-tricks.com”. Protocols, domains, and ports must match.
Blocked a frame with origin “https://css-tricks.com” from accessing a frame with origin “http://www.google.nl”. Protocols, domains, and ports must match.
Greetings from
Henk
farm or if ram = frame or iframe I meant, sorry
I’ve seen several websites that set the display property to block for section, footer, aside and other block elements. Is there a reason you’d want to do this?
It’s a legacy thing when HTML5 elements just kinda “came out” – user agent stylesheets treated them like inline elements – but we knew in the future they were going to be block. Might as well do it right from the get-go.
if citation block colorize it’s gonna look better in my opinion.
Smashing and enlightening as usual, thanks for this awesome reference resource.
Loved this clear & concise explanation
This is very helpful article, by the way what is UA stylesheet overrides?
Very clear and concise with colourful code snippets to help.
Thanks for clearing this up :)
You rock Chris!
Cool yr, nice tick up on CSS display Block
The explanation on display: inline-block is missing a word on the inline-block-bug. Which I see as a shame for every browser-vendor since as long as 1995. Seriously, is that real, that the rendering of HTML-Elements depends on white-spaces, line-breaks or indentations used in the source code? Inline-block is a great way to realise multi-columns and grids if it weren’t for these nasty empty HTML-comments one needs to use :-(
pretty cool
WOW! JUST WOW! Cleared all my doubts!!! Thanks for this wonderful article!
Hi Geeks! Anybody know where I can found clear explanation about exact behavior (I know that isn’t margin collapse but very similar and I know how it works, but only by practice) inline-blocks elements in my simple example? http://codepen.io/dagolinuxoid/pen/yNazKM
Hi there! lets go deeper… when trying to mix the Display property whith for example, Position or Float. are there some tricks to have in mind? Thank you guys!
good after noon
funny
it is very help bull
that was excellent, thank you very much
Thanksfull CSS-TRICK
Great article!,CSS-tricks is the first site I look for help and It does not disappoint.
You don’t mention being able to use two keywords as in
display: inline flex;instead ofdisplay: inline-flex;https://drafts.csswg.org/css-display/#legacy-display
Hi! I have a little question in display values.
Why doesn’t my paragraph get the total space and width of a page when i write it like this in CSS?
Although when i write a div like this it will get the whole width of the page.
Please hepl me if u can!tnx in advance
You have a space between ‘280’ and ‘px’. Get rid of that and all your paragraphs will only by 280px wide :-)
Thanks for this lovely resource! I used it as a quick reference before a coding interview
A word of advice check with caniuse.com to see how well it is supported before even starting! Another thought how old of browsers for desktop/mobile are you going to support?
For Grids I like blocks, inline-blocks, tables, table-cells; just keep it simple folks — Don’t make it complex. I also prefer div/span elements to article/section order confusion and the SEO Snake-Oil Gimmicks that don’t improve your rankings one bit!!! I was suckered into it… Now — I know better!
It’s just simpler to div-in and start spanning around 8} All puns intended
As always my the % be w/ u always.
Hey fellow graphic designers… did u know “Points & Picas” are still supported? Think of all the phun we can have w/ web developers ;}