UGURUS offers elite coaching and mentorship for agency owners looking to grow. Start with the free Agency Accelerator today.
The text-justify property in CSS is a companion to the text-align property that is used to set the justification method of text when text-align is set to the justify value.
p {
text-align: justify;
text-justify: inter-word;
}Values
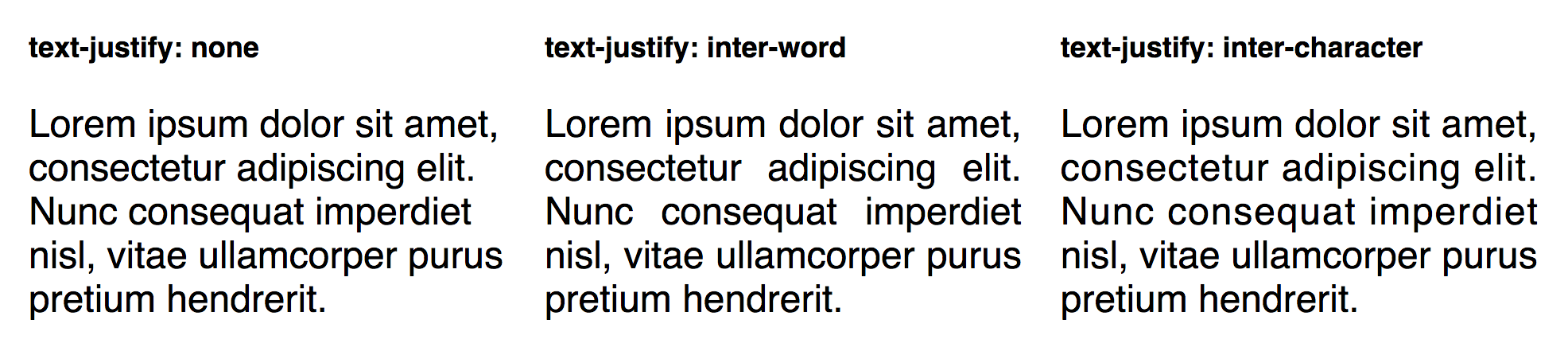
inter-word: Specifies that text is justified by adjusting the spacing between words, effectively creating additional word spacing. This is effectively a variation of theword-spacingproperty.inter-character: Specifies that text is justfiied by adjusting the spacing between characters, effectively creating additional character spacing. This is effectively a variation of theletter-spacingproperty.auto: Allows the browser to determine whether justification is better handled asinter-wordorinter-character. This can be helpful in multi-lingual scenarios where the content language is unknown until rendered, allowing the browser user agent to choose accordingly based on which method better fits the language context.none: Disables justification methods, effectively removing any justification opportunities, or overriding where a justification method may occur in the cascade.

What exactly is justification?
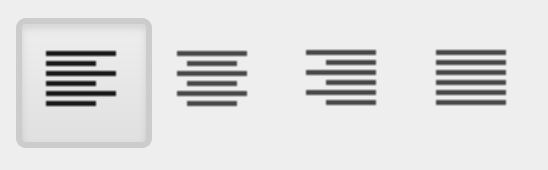
Justified text is a fancy way of saying how text fills the box that contains it. In fact, you may already be well acquainted with justifying text and don’t even know it. If you have ever used text editing software like Word and Google Docs, then you might be familiar with these icons:

Those first three set the text alignment, just like the CSS text-align property, where the text can be aligned to the left, right or completely centered.
That fourth icon is the justify option and it tells the content to fill the entire width of the document so that each line is flush right to the edge, regardless of whether it affects the spacing between words.

The text-justify property allows us to do the same, but with additional flexibility to determine whether the spacing method used to justify the content is managed between words or characters.
Browser Support
The text-justify property is included in the CSS Text Module Level 3 specification, which is currently in Editor’s Draft status at the time of this writing.
This property is currently listed as “at risk” of being dropped in the Candidate Recommendation period. As such, it is not recommended to use this property in production as it is unlikely to be adopted as a standard across all browsers in the near future.
Current support is limited to Firefox 55+. Internet Explorer 11 and Edge 14+ also support the property, but only the inter-word value as well as unofficial values not included in the W3C specification.
This browser support data is from Caniuse, which has more detail. A number indicates that browser supports the feature at that version and up.
Desktop
| Chrome | Firefox | IE | Edge | Safari |
|---|---|---|---|---|
| No | 55 | 11 | 18 | No |
Mobile / Tablet
| Android Chrome | Android Firefox | Android | iOS Safari |
|---|---|---|---|
| No | 115 | No | No |

This will fail on accessibility for people who suffer with Dyslexia as they get confused and can lose where they are reading. This is due to the gaps not being consistent.
Always good to have this in mind as there are a lot of people who suffer with Dyslexia in the world.
Hello Dave,
I have Dyslexia and I totally agree. I think personally it is better to not change the text because I get really disoriented when justify is used.