UGURUS offers elite coaching and mentorship for agency owners looking to grow. Start with the free Agency Accelerator today.
In typography terms, an orphan is the first line of a paragraph that is left behind on the old page while the paragraph continues on the next. The orphan property controls the minimum number of lines of a paragraph that can be left on the old page. This property only affects paged media such as print.
@media print {
p {
orphans: 3;
}
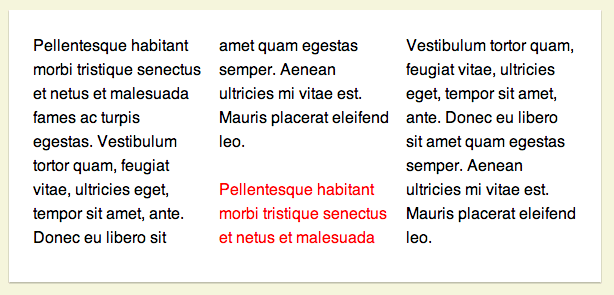
}For example, if a paragraph can’t fit on one page in its entirety it is split wherever it is possible. In this way single lines of a paragraph can appear on page before it continues on the next page. This is usually unwanted, so many word processors require at least two lines to be left on an old page, instead of one. You can give it either a positive number (where 2 is the default) or inherit.
Note that the orphan property does not generally affect non-paged media such as screen. However, browsers supporting both orphans and columns will apply the intended functionality to columns as well. Also, the property only affects block-level elements.
widows = minimum number of lines in a paragraph split on the new page.orphans = minimum number of lines in a paragraph split on the old page.
Other resources
Browser support
| Chrome | Safari | Firefox | Opera | IE | Android | iOS |
|---|---|---|---|---|---|---|
| 25+ | None | None | 9.2+ | 8+ | None | None |

Thanks for the clear explanation.
What about the other case of orphans, where a single word is left on its own line at the bottom of a paragraph? This is most objectionable when it’s a short word, say, fewer than 6 letters.
There are plug-ins for WordPress to do this, but I don’t like burdening the server for what should be a minor presentational tweak.
What you are talking about is not an orphan. It’s called a
widowand there is a property for that as well.https://css-tricks.com/almanac/properties/w/widows/
I know this is old, but I think ORyan misunderstood the context in which Christopher was asking his question and my answer is to clarify things for anyone coming after me that sees ORyan’s reply and assumes it will resolve Christopher’s issue. I think Christopher was referring to non-print media, but the article clearly states that it does not affect “screen” media except when used in combination with CSS columns. I believe Christopher was asking outside the context of print media because a single word on a new line at the end of a paragraph (while can look ugly and be frustrating at times) is a different problem than a single word that has a column (or page, in print media) all to itself, which is where the widows property would apply. But to answer your question, Chris’, the issue you asked about is not what this post is about. It is about print media (mostly) and preventing pages/columns from having too little text and the end (orphans) or beginning (widows).
I realized I did not actually answer your question, but rather stated that your question was not relevant to this topic. So to answer your question, I do not know of a way to automatically (dynamically) handle that with a CSS-only solution. If the browser has determined that a line break is required that typically means there wasn’t enough room for that last word on the previous line. And if there is no room on the previous line, then what else would you do with that last word? If you think the best solution is to have a minimum number of words per line, then you would have to use javascript to determine that and fix it after the text is rendered, as well as whenever the viewport is resized.
It’s a pity that safari and firefox do not support this!
I wish this wasn’t an image I like to manipulate after I research. But thank you for this was enlightening.
Is there a way to handle orphaned headings? In my use case I have a heading that needs to be grouped with the text. Using orphans and widows properties works with the text, but I have dangling headings that become orphans as the following text wraps to the next column. Is there a different way to handle it and ensure that the heading isn’t left by itself on the preceding column and the text continues on the next?
Example here (may have to resize browser window to see the issue):
I updated my CodePen example to show what I ended up attempting. I ended up wrapping the heading and the first paragraph with a div and used “break-inside: avoid;” to prevent it from wrapping. If anybody knows a better way, please share.
It’s a year later, but I figured I’d answer Klappy’s question: on the heading, set
page-break-after: avoidThe
<h2>should always sit with the text.